
- 통합 매뉴얼 12.서브 상단 디자인 코딩하기
- 2010-10-20 13:11:07
2 서브 상단디자인 코딩하기
서브 상단디자인 중 네비게이션은 메인디자인과 동일하므로 메인 상단 디자인을 복사해서 사용하도록 하겠습니다.

(1) 서브 상단디자인 코딩하기
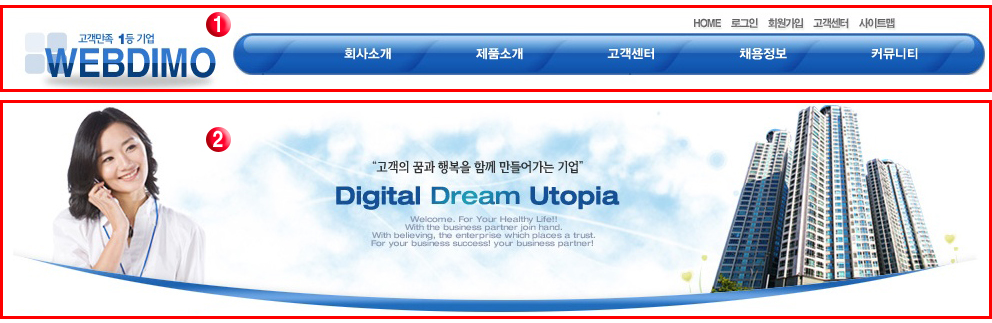
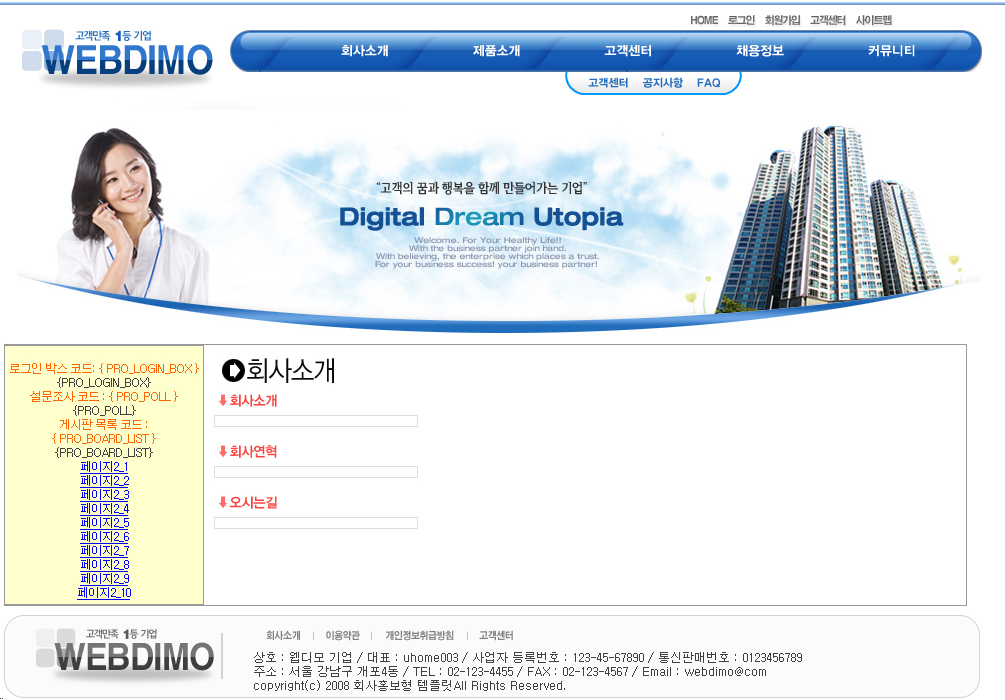
아래의 그림을 ❶ 메인 상단디자인 ❷ 간편디자인으로 코딩해 보도록 하겠습니다.

❶ 메인 상단디자인을 서브 상단디자인에 사용하기 위해서 [고급 디자인 관리 》메인 화면 디자인 》상단 디자인]의 상단 메인_상단(플래시버전)의 소스를 복사합니다.
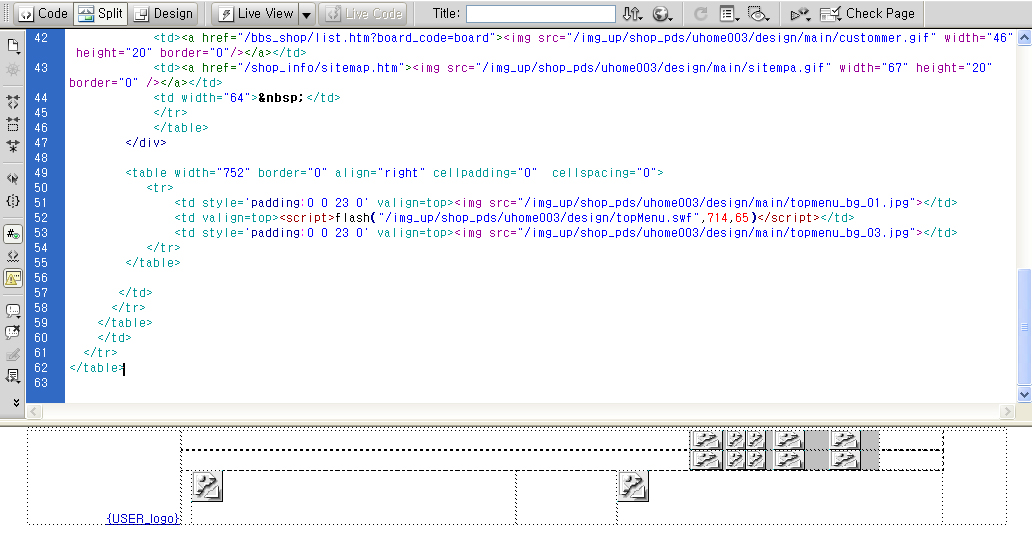
❷ 복사한 소스를 드림위버로 불러옵니다.

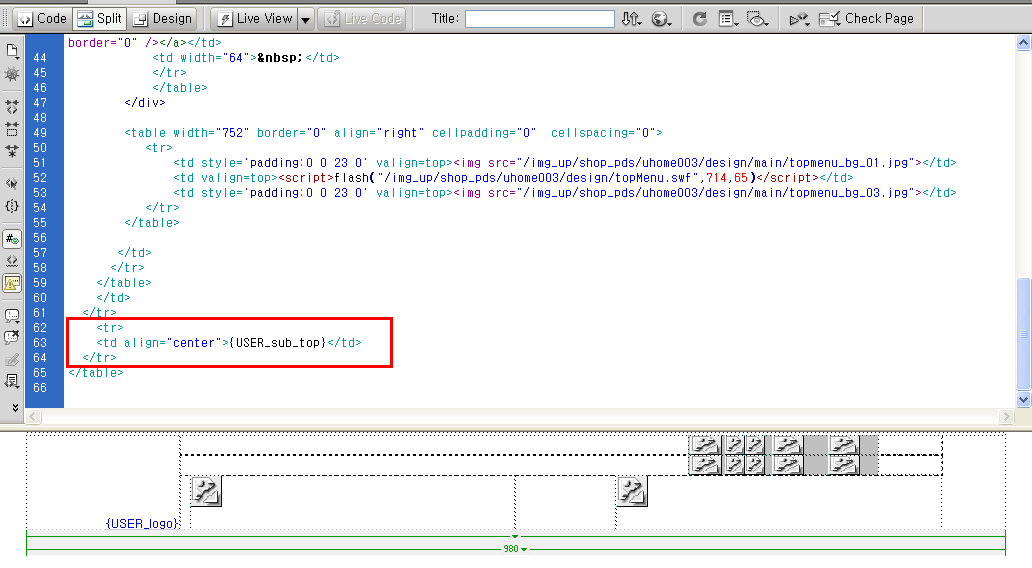
❸ 하단의 </tr>과 </table>사이에“<tr><td>내용</td></tr>”을 추가하고 내용부분에 서브상단 디자인의 이미지를 추가합니다. 필자는 추가할 이미지를 간편디자인으로 생성하여 아래와 같이 삽입하였습니다.
|
</tr> <tr> <td align="center">{USER_sub_top}</td> </tr> </table> |

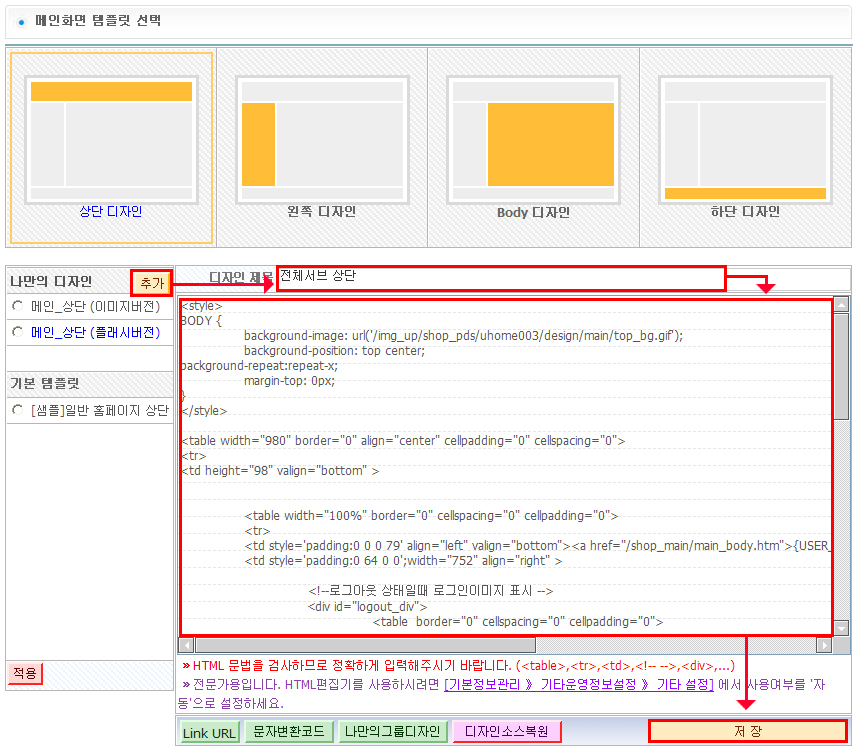
❹ [디자인관리 》고급 디자인 관리 》메인 화면 디자인]의 상단디자인에서 나만의 디자인을 추가하여 아래와 같이“전체 서브 상단”으로 디자인 제목을 입력하고 위에서 수정된 html소스를 삽입합니다.
tip) 간편디자인 생성은 메인 중앙 디자인 코딩하기-간편디자인 만들기를 참고하시면 됩니다.

❺ 저장버튼을 클릭하면 아래와 같이 서브이미지가 적용됩니다.

 13.서브 왼쪽 디자인 코딩하기
13.서브 왼쪽 디자인 코딩하기 11.서브디자인 코딩하기
11.서브디자인 코딩하기